Tuesday, September 25, 2018
Wednesday, May 23, 2018
How to implement a web application that provides a RESTful API
From this blog post lets get to know how to implement a resource server API
First lets get to know what and how this normally work. The below diagram will be able to give you a good idea .
If you want you can use existing authorization server like wso2 identity server. But I created authorization server and resource server both in a single api. There is an endpoint that you can call in order to retrieve the resources.
This is written using node.js. In order to run this on your computer you have to have node.js installed on your computer.
The sample code is uploaded to the Github and the link is mentioned below.
Run the application as follows
First lets get to know what and how this normally work. The below diagram will be able to give you a good idea .
If you want you can use existing authorization server like wso2 identity server. But I created authorization server and resource server both in a single api. There is an endpoint that you can call in order to retrieve the resources.
This is written using node.js. In order to run this on your computer you have to have node.js installed on your computer.
The sample code is uploaded to the Github and the link is mentioned below.
Run the application as follows
- Install and run nodejs application after you download the project,use terminal to go application folder
- Type npm install package.json
- Run the app using nodejs server.js or using nodemcu server.js
- Open web browser and goto http://localhost:3000
Monday, May 21, 2018
Double Submit Cookies Patterns
Before we begin to learn what a Double submit cookie pattern is , lets learn what a double submit cookies is. A definition that we could use is that is sending a random value in both a cookie and as a request parameter, with the server verifying if the cookie value and request value match.
When a user authenticates to a site, the site should generate a (cryptographically strong) pseudorandom value and set it as a cookie on the user's machine separate from the session id. The site does not have to save this value in any way, thus avoiding server side state. The site then requires that every transaction request include this random value as a hidden form value (or other request parameter). A cross origin attacker cannot read any data sent from the server or modify cookie values, per the same-origin policy. This means that while an attacker can force a victim to send any value he wants with a malicious CSRF request, the attacker will be unable to modify or read the value stored in the cookie. Since the cookie value and the request parameter or form value must be the same, the attacker will be unable to successfully force the submission of a request with the random CSRF value.
Following can be used if you require to have additional defenses to strengthen double submit cooki patters
- HTTP Strict Transport Security (HSTS)
- Cookie Prefixes ("__HOST-" the one you want)
- Sign cookie to user
- Use custom HTTP header to send request token
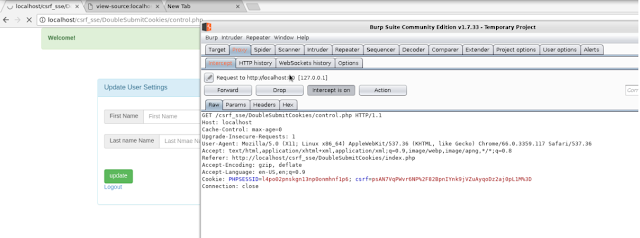
This is how we can do double submit cookie
using java-script we can load csrf token into form filed with hidden values. also in here we also check user submissions in back end,whenever user request a page he/she gets a totally random value, so he/she cant predict it and perform exploitation againts legitimate users
And remember to set cookie domain,this prevent from reading cookie value from another address rather than you mentioned one
Monday, May 7, 2018
Cross-site Request Forgery protection in web applications via Synchronizer Token Patterns
Cross-site request forgery, also known as one-click attack or session riding and abbreviated as CSRF . This is a type of malicious exploit of a website where unauthorized commands are transmitted from a user that the web application trusts. There are many ways in which a malicious website can transmit such commands; specially-crafted image tags, hidden forms, and JavaScript XMLHttpRequests, for example, can all work without the user's interaction or even knowledge. Unlike cross-site scripting (XSS), which exploits the trust a user has for a particular site, CSRF exploits the trust that a site has in a user's browser.
Following is how a page that has Synchronizer Token Patterns work
Following is how a page that has Synchronizer Token Patterns work
To prevent CSRF attacks we can use simple method such as generating a random string in server side and append it to body of front end and check the both values when user submit web page. also we can use methods such as Check standard headers to verify the request is same origin.
Synchronizer (CSRF) Tokens
- Any state changing operation requires a secure random token (e.g., CSRF token) to prevent CSRF attacks
- Characteristics of a CSRF Token
- Unique per user session
- Large random value
- Generated by a cryptographically secure random number generator
- Add token to session and check it in backend
- The CSRF token is added as a hidden field for forms or within the URL if the state changing operation occurs via a GET
- The server rejects the requested action if the CSRF token fails validation
in these example code i’ve used an openssl function to generate a secure random string,you can find it in source code.
this can be monitored when a user sends a message
Subscribe to:
Comments (Atom)
Test Images
Below images are being used for the Hashtag Generator and Content Authenticator research .

-
Have you ever received emails saying that you have won a grand prize or an email claiming it’s something useful, such as a coupon to ...
-
IPsec protocol is a standard that is used in VPNs to secure the IP networks.IPsec protocol also protects and authenticates the IP packets t...